
Do “outline speedrunning”: Recursively outline an MVP, speedrun filling it in, and only then go back and perfect.
This is a ~10x speed up over the ‘loading-bar’ style (more on that below)
Don’t just read this article and move on. Go out and do this for the very next thing you make so you can get in the habit of doing it.
(btw, here, speedrunning just means doing something as fast as possible)
Outline speedrunning algorithm:
1. Make an outline of the project
2. For each item in the outline, make an outline. Do this recursively until the items are small
3. Fill in each item as fast as possible
- You’ll get more momentum by speedrunning it, which feels great, and will make you even more productive
- DO NOT PERFECT AS YOU GO. This is a huge and common mistake.
4. Finally, once completely done, go back and perfect
- Color the title text, figure out if buttons should have 5% or 6% border radius, etc
- Since you’re done, you’ll be less stressed, have a much clearer mind, and design your project better
- And hey, you’ll enjoy the whole process more, and end up making more things over the long run, causing you to learn/grow more
CRITICAL requirements for outline speedrunning:
- outline recursively
- speedrun
- DO NOT PERFECT ANYTHING UNTIL DONE
Outlining is a fundamental of building
Outline speedrunning may seem basic. That’s because it is. Planning is a fundamental of doing, and outlining is a fundamental of planning.
Much of becoming really efficient is about getting extremely cracked at the fundamentals (many of which you probably mistakenly dismiss).
This is recursive btw, because fundamentals typically have fundamentals.
I knew about outlining since I was little but didn’t do it until I was 20. After I started it took time to get cracked at outlining and refine it into outline speedrunning.
There is immense amounts of wisdom/utility/alpha in reevaluating any fundamentals that your mind dismisses as unimportant. Much improvement in any performance-based field comes from fixing these misevaluations.
You may already do outline speedrunning. If you’re not, it’s a 10x speedup over the classic ‘loading bar’ style.
Generally, the best speedups come from improving your algorithms, rather than ramming your head into the task harder.
Examples
Write large docs faster
Loading-bar writing:
Common mistake: ‘loading bar writing’ – starting at the beginning of the document and writing sentence by sentence, like a loading bar going through the document.
I wrote like this until I was ~20. It made me hate writing.
Now writing is easy and quick. My writing (and at the time, grades) improved substantially because I could allocate more time towards quality with a clearer, less stressed mind.
Outline speedrunning writing:
1 Get topic to write about
- (optional) brainstorm the general plot of the paper
2 quickly write the outline (sections)
3 repeat 2 for each section recursively, until the lowest-level sections are small enough to not need outlines
4 speedrun (without caring about quality AT ALL) filling in each outline (starting at the lowest level) until the whole doc is filled out
5 Enjoy the feeling of being 90% done while you go back and perfect the doc, color the title text, add pictures, etc (the fun part!)
Do this to effortlessly improve both speed and quality of writing.
Program faster
Going from loading-bar to outline speedrunning significantly speeds up programming
Outline speedrunning for programming:
1 Figure out what the main purpose/function of your program is.
2 Break the program into parts grouped by functionality.
3 repeat steps 1-2 for each part, unless it is very small.
4 implement the components starting with the lowest-level
Example (simplified version of a data pipeline I built):
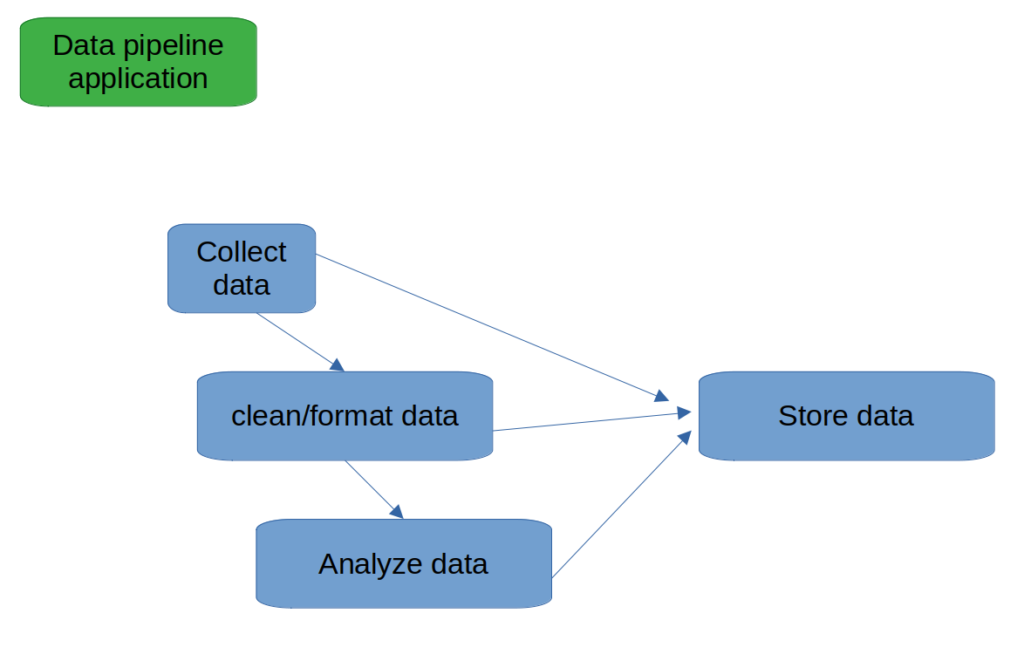
Idea: Data pipeline application
1 Main purpose: collect tons of data and analyze/store it
2 Breaking it down into components:
- data collecting component
- data cleaning/formatting component
- data analysis component
- data storage component

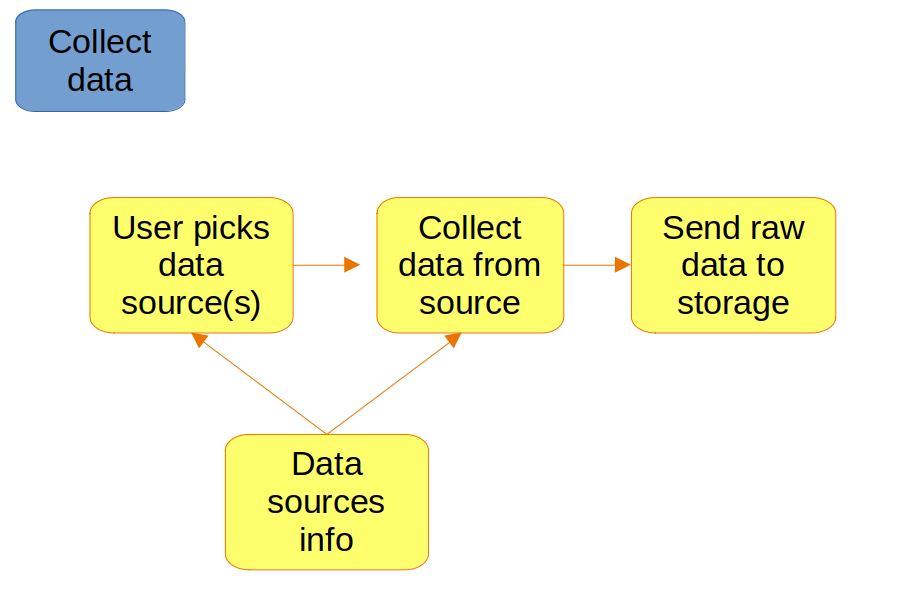
3 repeat step 2 for each part. Breaking down the data collecting component into subcomponents:
- Component: list of data collection methods (web scraping, simulation data, tool measurement data, etc)
- Component to get user input for choice of data collection method
- Component to execute chosen data collection methods
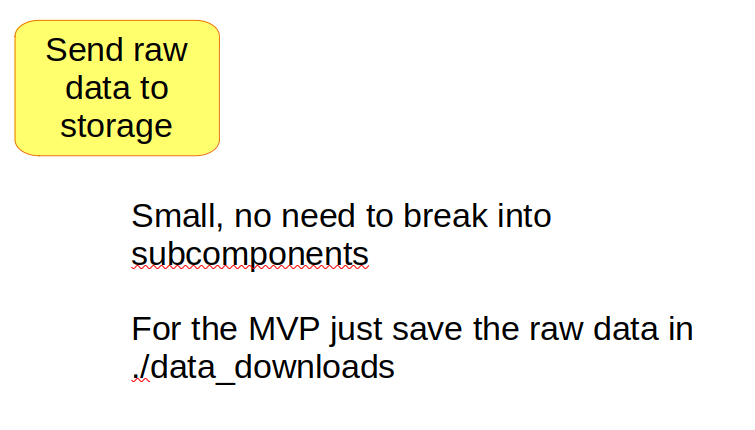
- Component to send collected data to storage

3 repeat step 2 for each other component and subcomponent, unless they are small

This can be done on a whiteboard, drawn on paper, in your head (can be subpar) or outlined like an essay. The most efficient medium depends on your project. You’ll get a feel for what works best by just practicing this.
Build to learn
[for more like this, follow me on X @dnbt777]

This is so great
Excellent read!
very dynamic programming😁 nice work
Seems efficient. What exactly is speedrunning though? Just writing fast?
That was my question. Outlining recursively makes sense, but it’s really not clear what is meant by speedrunning. I assume do it quickly, without thinking about other sections
Hey! Speedrunning in this context just means finishing something as fast as you can, yeah.
In case useful or not obvious to everyone!
– The background comes from gaming where players compete in a “speedrun” through a game/level to do it the fastest possible – leading to finding shortcuts or exploits etc.
Got the link to this from the TLDR newsletter.
What an excellent way of writing! I’ve written so many webnovels in a loading bar style and I eventually quit.
This recursive outlining style fits in with what I learned from:
https://ozanvarol.com/hank-weisinger/
Combined with your start immediately and chunk strategy, both of these frameworks are excellent. I especially like the ‘speedrun’ mindset, as that clears the mind from trying to escape the task.
Right now I feel the laziness winning, but I should start immediately and then chunk right? Damn I wrote this out in loading bar style… it’s a bad habit.
rad. thank you. the fundamentals are.. fundamental.
Thank you for this article! I’m a senior unix manager recently turned to programming, two very very different branches of the computer world. Apart from the struggle with OOP per se, I found especially difficult to wrap my head around the project and plan/organize its chunks, so I resorted to what you so fitly call the “loading-bar style”, to my utter frustration… and ensuing procrastination, exactly as you describe in “How I Cured My Procrastination”.
So, I find that these two articles nicely complement one another: learn to recursively outline and size the chunks appropriately, so then you can speedrun through them, stopping if necessary (or necessarily 🙂 ) at the end of each one – oversimplifiying of course.
Bottom line, I’ll develop my next project following yours guideline, and will let you know how it works.
Splendid work, thanks again!
No problem! Glad you found both the articles helpful. Let me know how your next project goes!
Awesome one